Overview
이번 글에서는 Google Chrome Extension(크롬 확장 프로그램)을 개발하고 실제 Chrome Web Store에 배포하는 전 과정을 다룬다.
크롬 확장 프로그램은 웹 브라우저 기능을 확장하거나 사용자의 편의성을 높이기 위한 도구로, manifest.json 파일을 중심으로 popup, background, content script, 옵션 페이지 등 다양한 구성 요소로 이루어져 있다.
본 글에서는 확장 프로그램의 기본 구조와 핵심 역할을 설명하고, 개발된 확장 기능을 로컬 환경에서 테스트하는 방법과 함께 Chrome Web Store에 등록 및 배포하는 절차까지 실습 기반으로 자세히 소개한다.

또한 실전 예제로 직접 제작한 두 가지 Extension(Dev Toolkit, QRify)의 구성과 등록 팁, 리뷰 과정 중 발생한 거절 사례 해결 방법까지도 함께 공유하였다.

Google Chrome Extension이란?
Google Chrome Extension은 Chrome 웹 브라우저의 기능을 확장하거나 사용자 경험을 개선하기 위해 설계된 소프트웨어 프로그램이다. 이 확장 프로그램은 사용자가 브라우저에서 추가적인 기능을 손쉽게 활용할 수 있도록 한다.
Google Chrome Extension의 구성
Google Chrome Extension의 주요 구성파일은 아래와 같다.
my-extension/
│
├── manifest.json # Configuration file
├── background.js # Background script
├── content.js # Content script
├── popup.html # Popup interface
├── popup.js # Logic for popup
├── options.html # Options page
├── options.js # Logic for options
├── icon.png # Extension icon
├── styles.css # Styles for popup or options
`manifest.json`
- 확장 프로그램의 메타데이터 및 동작을 정의하는 핵심 구성 파일이다.
{
"manifest_version": 3, // Specifies the extension version (2 or 3; 3 is the latest).
"name": "My Chrome Extension", // Name of the extension.
"version": "1.0", // Version of the extension.
"description": "A sample extension", // Brief description of the extension.
"permissions": ["storage"], // Permissions required (e.g., storage, tabs).
"action": {
"default_popup": "popup.html", // Popup interface shown when the extension icon is clicked.
"default_icon": "icon.png" // Icon for the extension.
},
"background": {
"service_worker": "background.js" // Background script for persistent operations.
},
"content_scripts": [
{
"matches": ["https://*.example.com/*"], // Pages where the content script is injected.
"js": ["content.js"] // Content script file.
}
]
}
Background Scripts
- 일반적으로 `Background.js` 로 정의된다.
- 장기 실행 작업, 이벤트 관리 및 백그라운드에서 확장 로직 처리에 사용돤다.
chrome.runtime.onInstalled.addListener(() => {
console.log("Extension installed!");
});
Content Scripts
- 일반적으로 'content.js'로 정의된다.
- 웹페이지의 컨텍스트에서 실행되고 페이지의 DOM과 직접 상호작용한다.
document.body.style.backgroundColor = "yellow"; // Changes the background color of the page.
팝업 HTML
- 일반적으로 관련 CSS 및 JavaScript가 포함된 `popup.html` 로 정의된다.
- 확장 프로그램 아이콘을 클릭했을 때 나타나는 UI를 정의한다.
<!DOCTYPE html>
<html>
<head>
<title>Popup</title>
<script src="popup.js"></script>
</head>
<body>
<h1>Extension Popup</h1>
<button id="myButton">Click Me</button>
</body>
</html>
옵션 페이지
- 일반적으로 `options.html` 및 `options.js`
- 사용자가 확장 설정을 구성할 수 있다.
- `options_page` 필드 아래의 `manifest.json` 파일이다.
{
"options_page": "options.html"
}
Asset(아이콘, 이미지 등)
- `icon.png` 와 같은 모든 이미지 파일이다.
- UI의 확장 아이콘 및 시각적 요소에 사용된다.
기타 지원 파일
- CSS 파일: 스타일 팝업, 옵션 또는 콘텐츠 스크립트 인터페이스용이다.
- JavaScript 모듈: 모듈식 기능을 위한 재사용 가능한 추가 스크립트이다.
Google Chrome Extension 개발
- https://github.com/somaz94/dev-toolkit-google-extension
- https://github.com/somaz94/qrify-google-extension
간단하게 2개의 Extension을 개발해 보았다. 자세한 내용은 Github를 참고하길 바란다.
개발하면서 기능을 테스트 하는 방법에 대해서 설명하려고 한다.
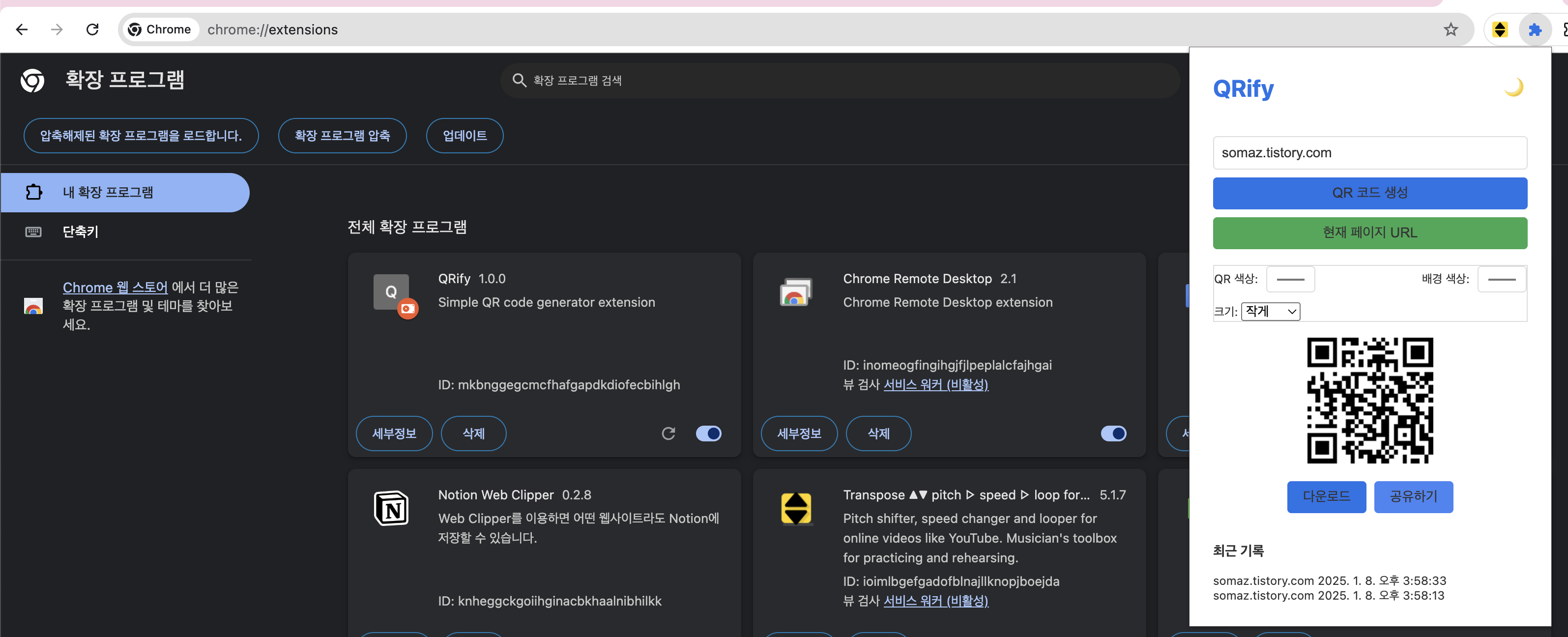
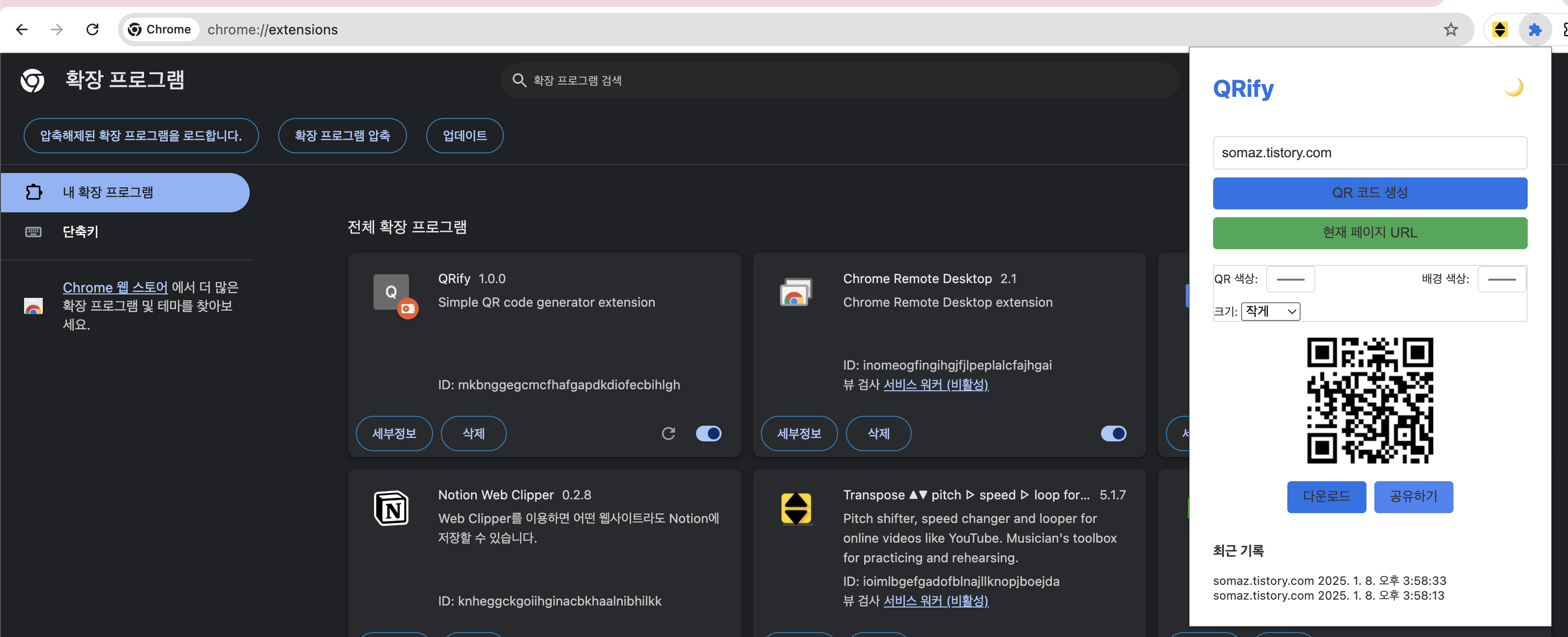
`chrome://extensions/` 해당 링크에서 개발자 모드를 Enable 하면 압축해제된 확장 프로그램을 로드 할 수 있다.

로드를 하게 되면 내가 개발한 Extension을 테스트 해볼 수 있다.

이런식으로 간단하게 QR 코드를 생성하는 Extension을 만들어보았다.

또 하나의 Extension은 JSON, Base64, JWT, URL 값을 Formating, Encoding, Decoding 하는 Extension 이다.

이런식으로 테스트가 끝났다면, 이제 App을 Google 에 등록후에 검토를 받으면 된다.
- 주의할점 개발자 계정 등록 시에 국가에서 한국은 없다. 그 이유는 한국은 판매자 계정으로 전환하지 못한다. 필자는 그래서 미국 주소를 사용해서 계정을 등록했다. 아마 예상하건데, 대한민국의 전자상거래법을 준수하지 못하는 것 같다? 그래서 수익창출을 할 수 없다. 참고하길 바란다.
1. Chrome Web Store Developer Dashboard 접속
https://chrome.google.com/webstore/devconsole
2. 개발자 계정 등록 ($5 일회성 비용)
3. 새 항목 추가
- ZIP 파일 업로드 (프로젝트 전체를 ZIP으로 압축)
- 스토어 등록 정보 입력:
- 설명
- 스크린샷
- 아이콘
- 개인정보 처리방침
- 카테고리 선택
4. 제출 및 검토 대기 (보통 몇 일 소요)
App 등록이 끝났다면 개발자 대시보드에서 검토 중인 App을 확인할 수 있다.

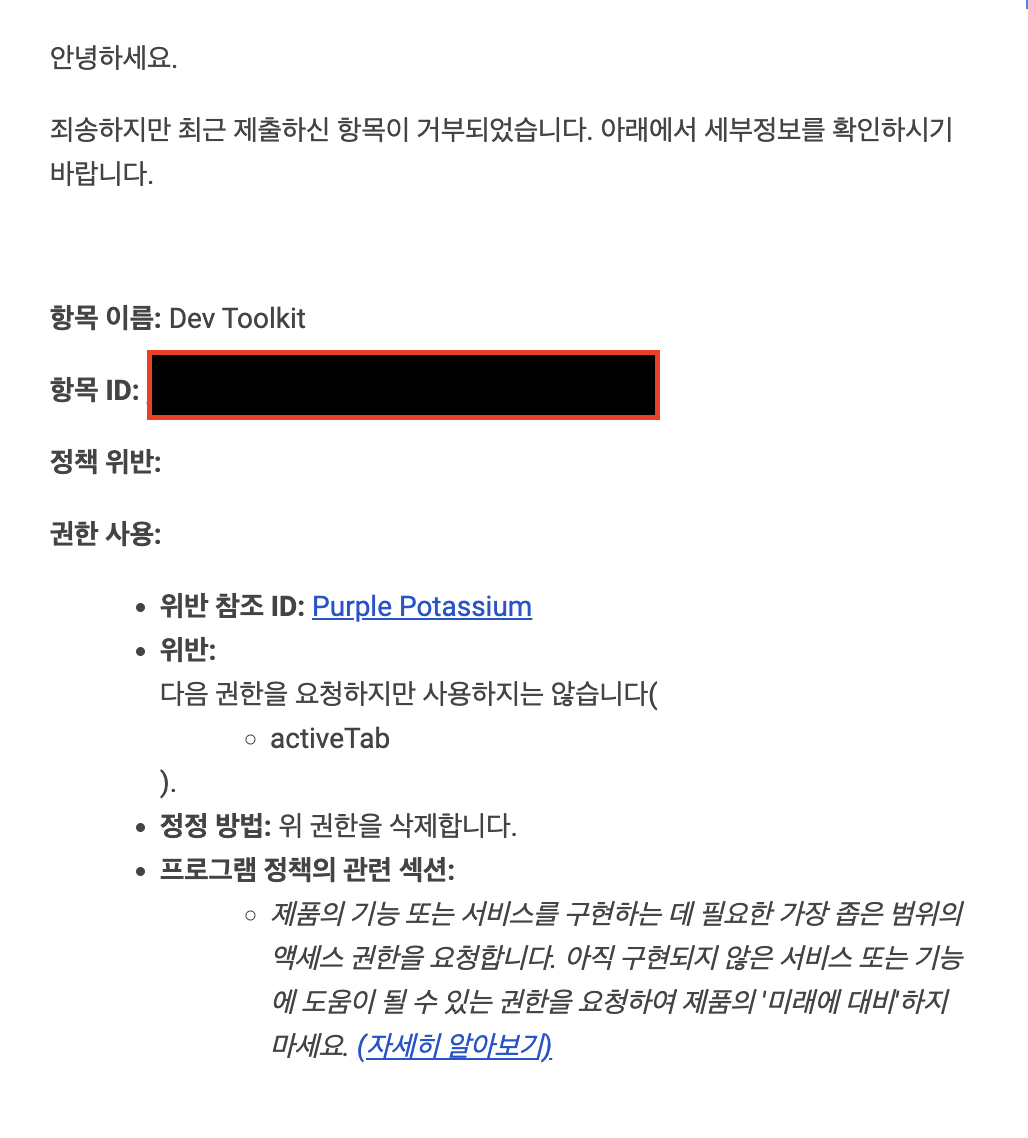
그리고 거부됬을때는 친절하게 이유를 알려준다? Chrome 확장 프로그램은 필요한 최소한의 권한만 요청해야 한다.

따라서 `manifest.json` 파일에서 activeTab 권한을 삭제해주면 된다.
{
"permissions": [
"activeTab", // <- 이 부분을 제거
// 실제 필요한 다른 권한들...
]
}
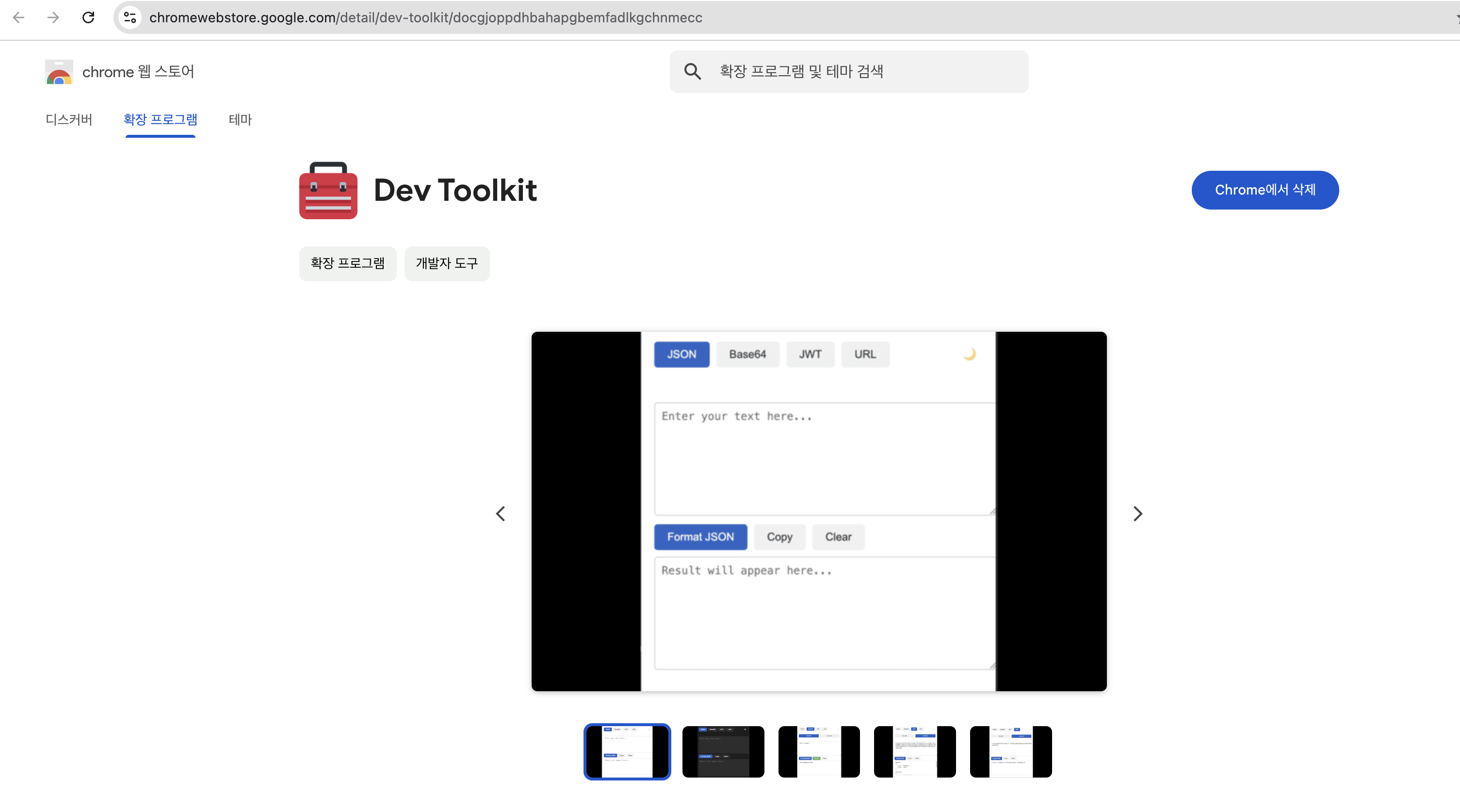
공개가 된다면 아래의 사진과 같이 공개됨으로 바뀐다.

그리고 Chrome Web Store에서 확인 가능하다.
- https://chromewebstore.google.com/detail/dev-toolkit/docgjoppdhbahapgbemfadlkgchnmecc
- https://chromewebstore.google.com/detail/qrify/lkencifnlcbcfjdpkooejabmgkmdgpee

마무리
Chrome Extension은 복잡한 프레임워크 없이도 간단한 HTML, JS, CSS만으로 개발할 수 있어 누구나 쉽게 시도해볼 수 있는 좋은 프로젝트 주제이다.
특히 다음과 같은 이유로 유용하다.
- 일상 업무의 반복 작업을 자동화할 수 있다.
- 웹사이트에서 원하는 기능을 직접 확장할 수 있다.
- 개인 도구를 브라우저에 통합하거나 배포하여 다른 사용자와 공유할 수 있다.
또한 Web Store 등록 자체도 일회성 $5 비용만 지불하면 누구나 앱을 등록하고 전 세계 사용자에게 공개할 수 있다. 단, 대한민국은 판매자 등록이 불가능하므로 수익 창출보다는 기능성 확장 중심으로 접근하는 것이 좋다.
AI 도구를 활용하면 비개발자도 충분히 제작 가능한 만큼, 아이디어가 있다면 도전해보기 좋은 주제다.
향후에는 Manifest v3에 따른 세부 권한 관리, 오프라인 스토리지, OAuth 연동, 메시징 통신 등의 고급 기능도 확장해보길 추천한다.
Reference
'IT Tool' 카테고리의 다른 글
| VSCode Vim Extension 사용 가이드 (0) | 2024.05.17 |
|---|---|
| WSL 2 Docker 설치 방법 (0) | 2023.04.26 |
| Openlens / Choco 설치 (0) | 2023.04.21 |
| WSL 창 분할 창 닫기 메모 (0) | 2023.01.09 |
