Overview
웹 페이지를 "어떻게" 렌더링하느냐는 사용자 경험, 성능, SEO에 큰 영향을 미친다.
전통적인 SSR(Server-side Rendering), 브라우저에서 동작하는 CSR(Client-side Rendering), 정적 빌드 기반의 SSG(Static Site Generation), 그리고 하이브리드 방식인 ISR(Incremental Static Regeneration)은 현대 웹 개발에서 매우 중요한 렌더링 전략들이다.
이 글에서는 각 방식의 개념과 장단점, 그리고 상황별 선택 기준을 살펴보며
Next.js, Nuxt.js, Gatsby 같은 최신 프레임워크들이 이들 방식을 어떻게 활용하고 있는지도 함께 알아본다.

📅 관련 글
2023.01.13 - [CS 지식] - [CS 지식1.] 웹 브라우저의 동작원리
2023.02.23 - [CS 지식] - [CS 지식2.] DNS의 동작원리(Domain Name System)
2023.03.06 - [CS 지식] - [CS 지식3.] HTTP / HTTPS 란?
2023.03.07 - [CS 지식] - [CS 지식4.] OSI 7계층 & TCP/IP 4계층이란?
2023.03.17 - [CS 지식] - [CS 지식5.] 가상화란?
2023.05.24 - [CS 지식] - [CS 지식6.] HTTP 메서드(Method)란? / HTTP Status Code
2023.12.05 - [CS 지식] - [CS 지식7.] Kubernetes 구성요소와 Pod 생성 방식이란?
2023.12.19 - [CS 지식] - [CS 지식8.] 프로세스(Process)와 스레드(Thread)란?
2023.12.30 - [CS 지식] - [CS 지식9.] 클라우드 컴퓨팅이란?(Public & Private Cloud / IaaS SaaS PaaS / Multitenancy)
2024.01.05 - [CS 지식] - [CS 지식10.] 웹1.0(Web1.0) vs 웹2.0(Web2.0) vs 웹3.0(Web3.0)
2024.02.02 - [CS 지식] - [CS 지식11.] NAT(Network Address Translation)란?
2024.05.22 - [CS 지식] - [CS 지식13.] 동기 및 비동기 처리란?
2024.05.23 - [CS 지식] - [CS 지식14.] 3tier 아키텍처란?
2024.08.28 - [CS 지식] - [CS 지식15.] SSR vs CSR vs ISR vs SSG
2024.11.09 - [CS 지식] - [CS 지식16.] stdin(표준입력) vs stdout(표준출력) vs stderr(표준에러)
2024.11.11 - [CS 지식] - [CS 지식17.] IPsec vs SSL/TLS
2024.11.22 - [CS 지식] - [CS 지식18.] Quantum Computing(양자 컴퓨팅)
Rendering이란?
웹 개발에서 렌더링은 HTML, CSS, JavaScript를 포함한 웹 코드에서 콘텐츠의 시각적 디스플레이를 생성하는 프로세스를 말한다. 이는 서버, 클라이언트 또는 둘의 혼합 환경에서 발생할 수 있다.
웹 애플리케이션을 렌더링하는 네 가지 주요 방법인 Server-side rendering (SSR), Client-side rendering (CSR), Incremental Static Regeneration (ISR), and Static Site Generation (SSG) 등 4가지 주요 렌더링 접근 방식을 살펴본다.
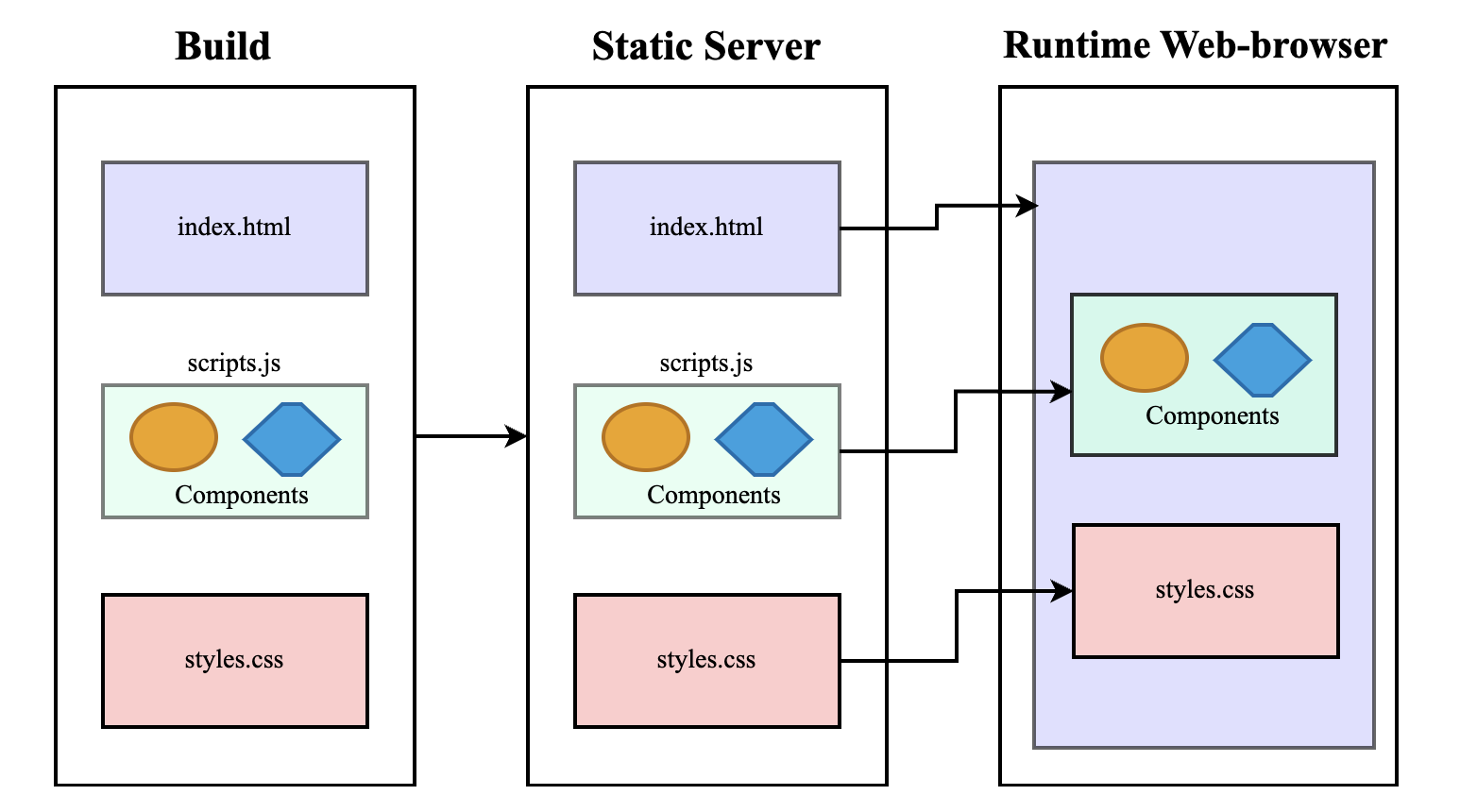
Client-side rendering (CSR)
Client-side rendering(CSR)은 사용자의 브라우저에서 발생하는 렌더링 프로세스를 말한다. 사용자가 CSR 기반 웹 애플리케이션에 액세스하면 브라우저는 최소한의 HTML 페이지, 애플리케이션을 실행하는 데 필요한 JavaScript 및 모든 필수 에셋을 다운로드한다. JavaScript가 다운로드되어 실행되면 애플리케이션의 인터페이스를 동적으로 생성하고 사용자 상호 작용을 처리한다.

장점
- 풍부한 상호작용
- CSR은 페이지를 자주 다시 로드하지 않고도 동적인 상호작용이 필요한 애플리케이션에 이상적이다.
- 서버 부하 감소
- 서버는 HTML을 생성하거나 UI 로직을 처리할 필요가 없고, 파일과 API 응답만 보내면 되므로 특정 부하 하에서는 효율성이 더 높아질 수 있다.
- 클라이언트 성능
- 초기 로딩 후, HTML이 아닌 데이터만 교환하면 되므로 애플리케이션이 매우 빨라질 수 있다.
단점
- 초기 로드가 느림
- 브라우저가 콘텐츠를 렌더링하는 데 필요한 JavaScript를 검색하고 처리하므로 첫 페이지 로드가 느릴 수 있다.
- SEO(Search Engine Optimization)
- 클라이언트 측 렌더링(CSR)은 콘텐츠가 로드되는 방식과 검색 엔진이 웹 사이트를 색인화하는 방식으로 인해 SEO에 여러 가지 문제를 일으킬 수 있다. 콘텐츠 렌더링을 위해 JavaScript에 의존하기 때문에 SEO를 복잡하게 만든다.
SEO(Search Engine Optimization) 란?
SEO(검색 엔진 최적화)에는 검색 엔진 결과 페이지(SERP)에서 가시성과 순위를 높이기 위해 웹 사이트를 최적화하는 작업이 포함된다. 목표는 사용자가 웹사이트 콘텐츠와 관련된 정보를 검색할 때 사이트가 눈에 띄게 표시되도록 하여 더 많은 방문자를 유치하는 것이다.
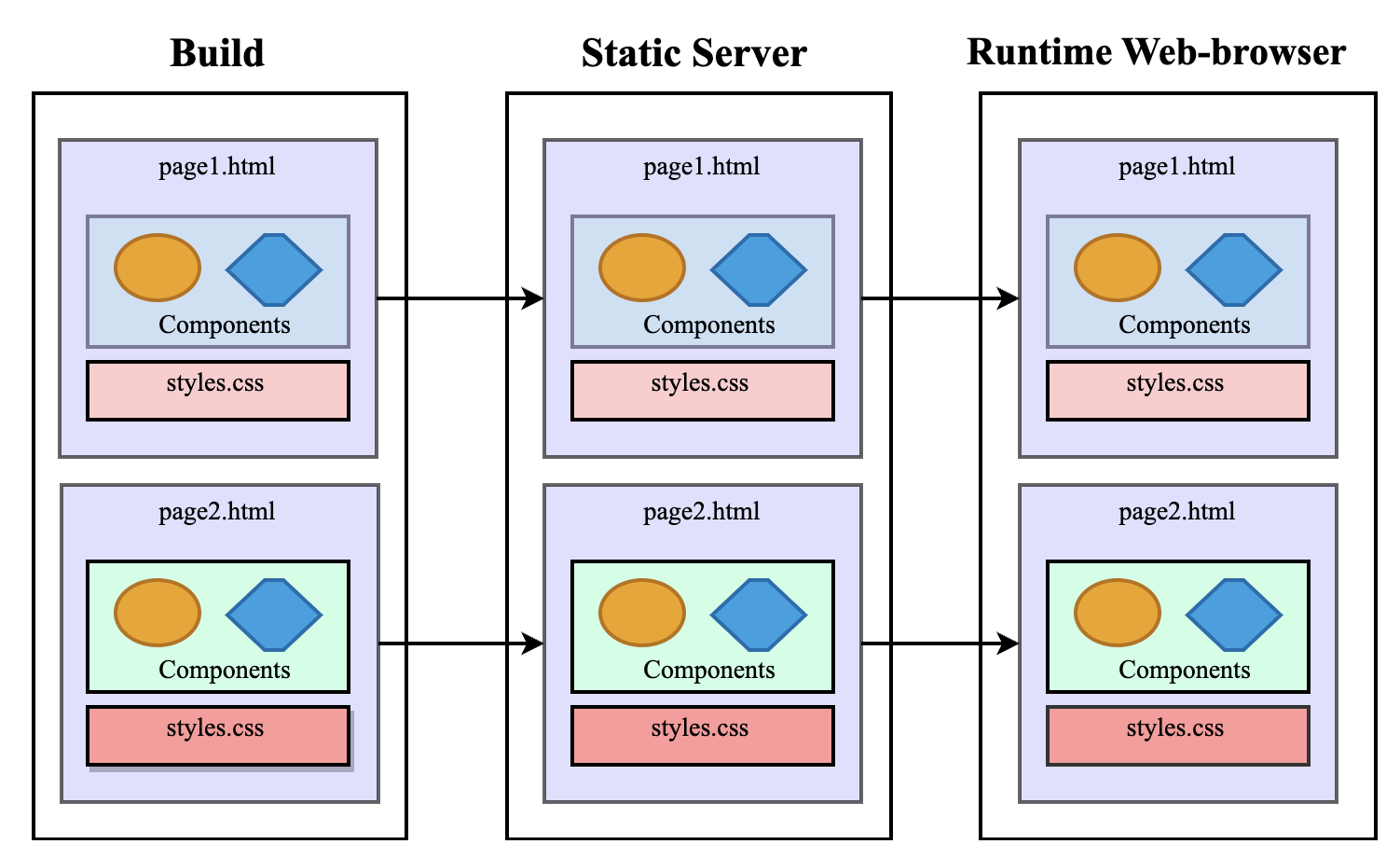
Server-side rendering (SSR)
Server-side rendering(SSR)은 서버에서 웹 페이지를 렌더링하는 기존 방식아다. 여기서 서버는 HTML, CSS 및 JavaScript를 미리 처리하여 완전히 렌더링된 페이지를 클라이언트에 제공한다. 사용자가 페이지를 요청하면 서버는 완전히 렌더링된 페이지의 HTML로 응답하여 사용자에게 즉시 표시한다.

장점
- 초기 로드 속도 향상
- 사용자는 완전히 렌더링된 페이지를 더 빨리 볼 수 있다.
- SEO 친화적
- 서버가 완전히 렌더링된 페이지를 제공하므로 검색 엔진이 콘텐츠를 쉽게 크롤링하고 인덱싱할 수 있으며, 이는 SEO에 유익하다.
- 일관된 성능
- 렌더링은 일반적으로 클라이언트 장치보다 예측 가능하고 강력한 컴퓨팅 리소스를 갖춘 서버에서 수행된다.
단점
- 높은 서버 부하: 각 페이지 요청은 서버에서 콘텐츠를 새로 렌더링해야 하므로 트래픽이 많은 웹사이트의 경우 리소스가 많이 소모
- 느린 상호작용: 페이지를 탐색할 때마다 새 페이지를 가져오기 위해 서버에 응답을 받아야 하기 때문에 느릴 수 있다.
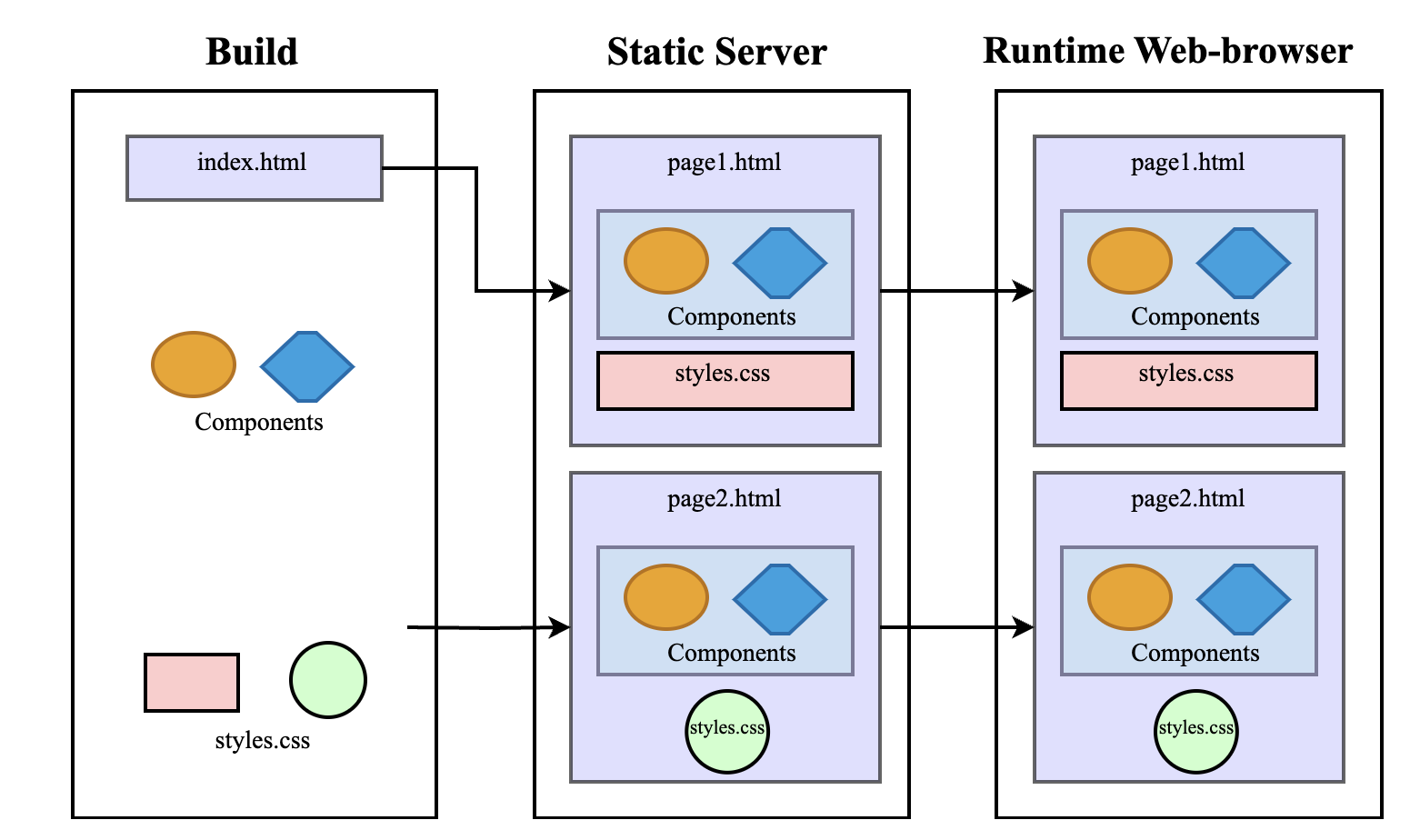
Static Site Generation (SSG)
SSG는 빌드 시 웹페이지가 생성되는 프로세스이다. 이는 각 페이지에 필요한 모든 HTML, CSS 및 JavaScript가 배포 단계에서 사전 구축되었음을 의미한다. 이러한 사전 구축된 페이지는 일반적으로 CDN(Content Delivery Network)을 통해 사용자에게 직접 제공되므로 페이지 로드 시간이 매우 빠르다.

장점
- 속도: 페이지가 사전 렌더링되므로 매우 빠르게 로드된다.
- 확장: 정적 페이지는 요청 시 서버 측 계산에 의존하지 않기 때문에 전역적으로 제공되고 높은 트래픽을 쉽게 처리한다.
- 신뢰성: 페이지를 계산하는 대신 단순히 가져오기만 하므로 백엔드 로드가 줄어든다.
- SEO: 검색 엔진 크롤러가 완전히 렌더링된 페이지를 수신하므로 SEO가 향상된다.
단점
- 빌드 시간: 대규모 사이트의 경우 모든 페이지가 빌드 시 생성되어야 하므로 빌드 시간이 매우 길어질 수 있다.
- 동적 데이터: 정적 페이지를 다시 생성해야 하므로 자주 변경되는 매우 동적인 콘텐츠가 있는 사이트에는 적합하지 않다.
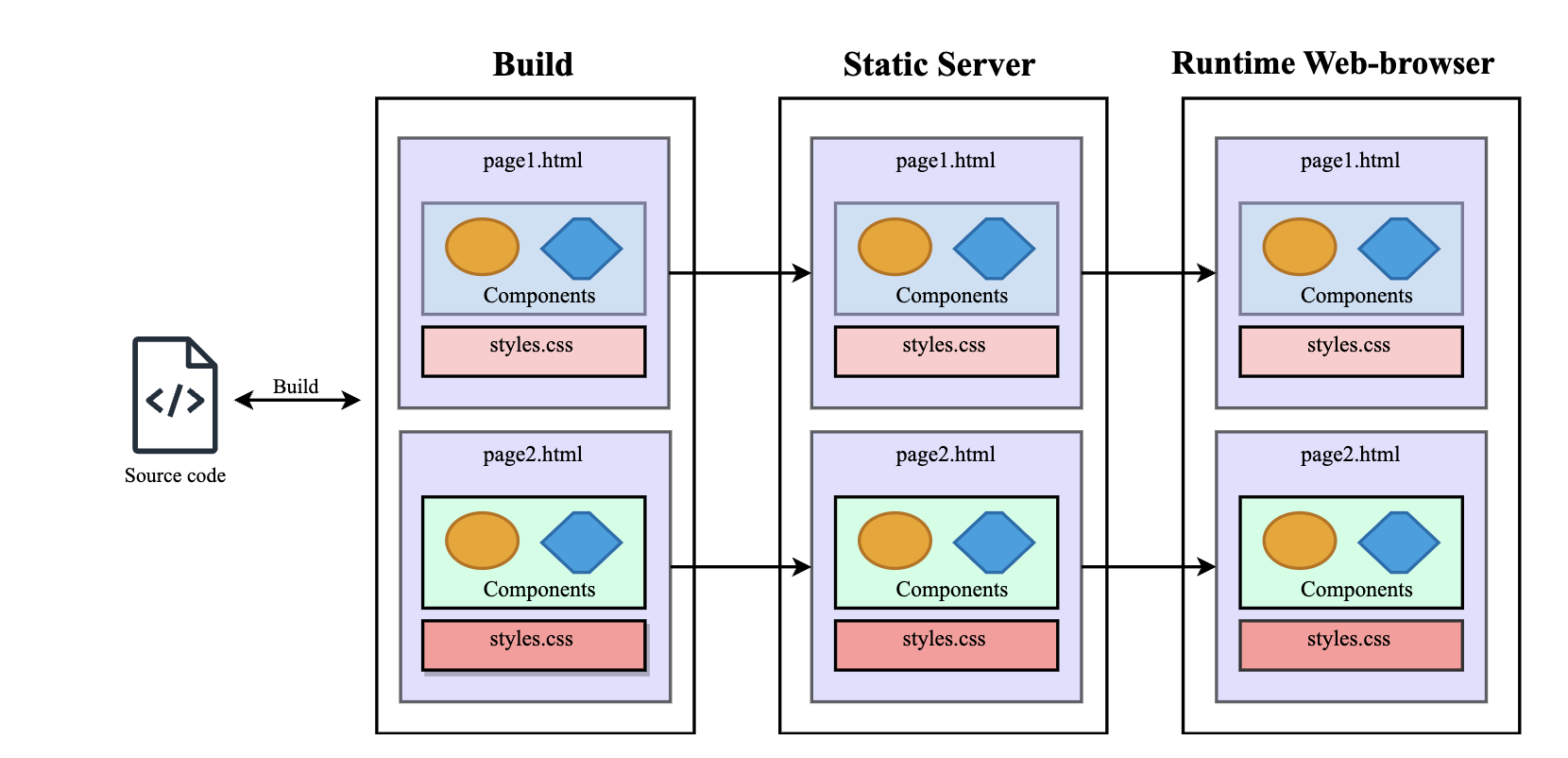
Incremental Static Regeneration (ISR)
ISR은 완전 정적 사이트 생성과 완전 동적 사이트 생성 간의 격차를 해소하기 위해 Next.js와 같은 프레임워크에서 도입된 개념이다. ISR을 사용하면 SSG와 유사하게 페이지가 빌드 시 정적으로 생성되지만 빌드 후 요청 시 다시 생성될 수도 있다. 페이지가 재생성될 수 있는 간격(ex. 10초마다)을 정의하고, 해당 간격이 지난 후 요청이 발생하면 백그라운드에서 페이지를 다시 생성할 수 있다.

장점
- 최신성: 전체 사이트를 다시 구축할 필요 없이 배포 후 페이지를 업데이트할 수 있다.
- 성능: 초기 요청은 정적으로 처리되므로 속도가 매우 빠르다.
- 확장성: SSG의 확장성 이점과 콘텐츠를 동적으로 업데이트할 수 있는 유연성을 결합한다.
- 빌드 시간 단축: 전체 사이트가 아닌 변경된 페이지만 다시 구축할 수 있다.
단점
- 복잡성: SSG에 비해 구현 및 관리가 더 복잡하다.
- 오래된 콘텐츠: 페이지가 충분히 자주 재생성되지 않으면 오래된 콘텐츠가 제공될 가능성이 있다.
SSR / CSR / SSG / ISR, 더 깊이 들어가보고 싶다면?
각 렌더링 방식의 동작 흐름 요약
- CSR (Client-Side Rendering)
- 브라우저는 초기 요청 시 최소한의 `HTML + JS` 만 받아오고, 모든 렌더링은 클라이언트에서 실행된다.
- 화면 구성은 JS가 실행된 후 가능하므로 초기 로딩 지연이 발생할 수 있다.
- JS가 실행되기 전까지는 SEO 크롤러가 내용을 인식하지 못할 수도 있다.
- SSR (Server-Side Rendering)
- 요청이 발생할 때마다 서버가 완전한 HTML을 생성해서 브라우저에 전달한다.
- 페이지는 즉시 렌더링되며 SEO 친화적이나, 서버 부하가 높다.
- SSG (Static Site Generation)
- 빌드 시 모든 페이지를 미리 생성해 정적인 HTML로 제공한다.
- 최고의 성능과 SEO를 제공하지만, 데이터가 자주 바뀌는 사이트에는 적합하지 않다.
- ISR (Incremental Static Regeneration)
- 기본은 SSG처럼 정적으로 제공되지만, 특정 주기(`revalidate`)마다 백그라운드에서 페이지를 갱신한다.
- 성능 + 동적 콘텐츠의 균형을 맞추는 방식으로 Next.js에서 자주 사용된다.
Next.js에서 4가지 방식 설정법
| 메서드 | 설명 | 사용 사례 |
| getServerSideProps | SSR 방식. 페이지 요청 시마다 서버에서 실행되어 데이터를 전달 | 실시간 데이터 필요 시 (로그인, 주문 내역 등) |
| getStaticProps | SSG 방식. 빌드 시 한 번 실행되어 정적 페이지 생성 | 블로그, 제품 소개 페이지 |
| getStaticPaths | SSG에서 동적 라우팅을 처리할 때 함께 사용 | /post/[id].js처럼 여러 정적 경로 필요 시 |
| revalidate | ISR 방식. getStaticProps에서 주기적 갱신 가능 (revalidate: 60) | 제품 상세 정보, 뉴스 기사처럼 일부 동적 콘텐츠에 적합 |
SEO 최적화 관점에서의 렌더링 전략 비교
- CSR
- 초기에는 HTML 콘텐츠가 거의 없고, JavaScript가 실행된 이후에야 내용이 보여짐
- Googlebot은 JS를 실행하긴 하지만, 두 번 크롤링(HTML → JS 렌더링) 구조라 SEO 성능 저하 가능
- SSR / SSG / ISR
- HTML이 서버 또는 빌드 시점에 미리 렌더링되므로 검색 엔진이 즉시 콘텐츠를 수집할 수 있음
- 특히 SSG는 정적 HTML이므로 SEO 성능이 매우 뛰어남
- ISR은 SSG 기반이면서도 업데이트가 가능한 점에서 유리
SEO가 중요한 페이지(메인, 상품 페이지, 블로그 등)는 SSR/SSG/ISR 중에서 선택하는 것이 바람직함.
빌드 전략 비교표 (SSG vs ISR vs SSR)
| 항목 | SSG | ISR | SSR |
| 빌드 시간 | 전체 페이지를 한 번에 빌드 → 길어질 수 있음 | 페이지별로 분산 가능 → 짧음 | 없음 (요청 시마다 처리) |
| 콘텐츠 최신성 | 변경 시 전체 재빌드 필요 | 설정된 주기로 갱신 | 항상 최신 |
| 초기 로딩 속도 | 매우 빠름 (CDN에서 바로 전달) | 빠름 (캐시된 정적 페이지 제공) | 느릴 수 있음 (서버 처리 대기) |
| 서버 부하 | 없음 | 낮음 (백그라운드 처리) | 높음 (요청마다 처리) |
| 사용 사례 | 블로그, 문서 사이트 | 쇼핑몰 상품 상세, 뉴스 기사 | 마이페이지, 실시간 검색 등 |
💡 이처럼 각 렌더링 방식은 "모든 상황에 맞는 절대적인 정답"은 없고,
페이지의 특성과 목적에 따라 혼합 사용하는 것이 현대 프레임워크의 가장 강력한 특징이다.
Next.js를 사용한다면 하나의 프로젝트에서
홈페이지는 SSG, 상품 상세는 ISR, 마이페이지는 SSR
처럼 조합할 수 있다는 점을 꼭 기억해두자.
마무리
SSR, CSR, SSG, ISR은 단순히 "렌더링 위치"에 관한 기술 차이를 넘어서
SEO, 성능 최적화, 데이터 최신성, 빌드 전략 등 여러 요소들과 긴밀히 연결되어 있다.
| 선택 기준 예시 |
| 검색엔진 노출이 중요 → SSR / SSG |
| 빠른 초기 로딩 → SSG / ISR |
| 실시간 업데이트 → SSR / CSR |
| 빌드 시간 최적화 → ISR |
| 단순한 정적 콘텐츠 블로그 → SSG |
| SPA + REST API 중심 서비스 → CSR |
단일 프로젝트에서도 다양한 렌더링 방식을 혼합하는 것이 일반적이며,
Next.js, Nuxt.js 등의 프레임워크는 페이지 단위로 렌더링 전략을 선택할 수 있는 유연성을 제공한다.
❗ 궁극적으로 중요한 건,
내 서비스에 어떤 콘텐츠가 있고, 얼마나 자주 바뀌며, 누가 어떻게 접근하는가를 파악한 뒤
가장 적절한 렌더링 전략을 선택하는 것이다.
Reference
Client-side Rendering (CSR) vs. Server-side Rendering (SSR)
What are CSR, SSR, SSG, and ISR?
'CS 지식' 카테고리의 다른 글
| [CS 지식17.] IPsec vs SSL/TLS (0) | 2024.11.11 |
|---|---|
| [CS 지식16.] stdin(표준입력) vs stdout(표준출력) vs stderr(표준에러) (0) | 2024.11.09 |
| [CS 지식14.] 3tier 아키텍처란? (2) | 2024.06.10 |
| [CS 지식13.] 동기 및 비동기 처리란? (0) | 2024.06.06 |
| [CS 지식12.] SSO(Single Sign-On)란? (With OAuth SAML OIDC) (0) | 2024.03.23 |
